vue에서 구현한 front 영역을 build 했다.
build.gradle
plugins {
id 'org.springframework.boot' version '2.7.3'
id 'io.spring.dependency-management' version '1.0.13.RELEASE'
id "com.github.node-gradle.node" version "3.1.0"
id 'java'
}
* 생략 *
node {
version = '16.17.0'
npmVersion = '8.15.0'
workDir = file("frontend")
npmWorkDir = file("frontend")
nodeModulesDir = file("frontend")
}스프링에서 npm 관련 설정을 해주었다.
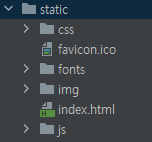
뷰 프레임워크에서 npm run build 를 통해 src/main/resources/static 밑으로 들어온 모습이다.

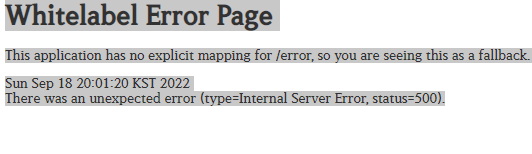
스프링 시작 후 실행 모습
static/index.html

Intellij Terminal을 확인해보면 thymeleaf 가 적용이 안되서 index.html 을 찾지 못하는 것 같았다.
ERROR 17920 --- [nio-7777-exec-2] o.a.c.c.C.[.[.[/].[dispatcherServlet] : Servlet.service() for servlet [dispatcherServlet] in context with path [] threw exception [Request processing failed; nested exception is org.thymeleaf.exceptions.TemplateInputException: Error resolving template [index], template might not exist or might not be accessible by any of the configured Template Resolvers] with root cause
org.thymeleaf.exceptions.TemplateInputException: Error resolving template [index], template might not exist or might not be accessible by any of the configured Template Resolvers
1. 타임리프는 기본적으로 경로가 /templates 이하로 설정이 된다.
2. vue.js 에서 빌드 한 결과 /static 이하로 파일이 생성된다.
- 타임리프를 특정 파일/폴더에서만 설정하게 할 수 없을까?
- List 출력을 thymeleaf 사용 안하고 뷰로 보여줄 수 없을까?
라는 두 가지 의문이 생겼고 html로 front 영역을 구현했기에 thymeleaf 를 사용하지 않고서는 <th:each> 같은 반복문을 사용하지 않고 리스트를 띄우기 어렵다는 판단을 했다.
타임리프의 경로를 추가할 수 있다는 것을 알게 되었다.
application.yml
spring:
thymeleaf:
prefix:
classpath: /static/
ThymeleafRoute
package four_idiots.firestation.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.thymeleaf.templatemode.TemplateMode;
import org.thymeleaf.templateresolver.ClassLoaderTemplateResolver;
@Configuration
public class ThymeleafRoute {
@Bean
public ClassLoaderTemplateResolver secondaryTemplateResolver() {
ClassLoaderTemplateResolver secondaryTemplateResolver = new ClassLoaderTemplateResolver();
secondaryTemplateResolver.setPrefix("static/");
secondaryTemplateResolver.setSuffix(".html");
secondaryTemplateResolver.setTemplateMode(TemplateMode.HTML);
secondaryTemplateResolver.setCharacterEncoding("UTF-8");
secondaryTemplateResolver.setOrder(1);
secondaryTemplateResolver.setCheckExistence(true);
return secondaryTemplateResolver;
}
}
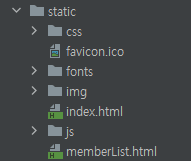
타임리프 경로를 static 이하로 설정함으로서 index 화면과 memberList 화면을 구현하도록 하였다.

[ 인덱스화면 ]

[ 소방서 유저리스트 화면 ]

vue 에서 라우터 기능을 활용하여 구현하여서 아직 loginForm이 미완성이지만 그럭저럭 잘 실행되는 것 같다.
memeberList css적용하고 라즈베리파이와의 통신만 되면 잘 마무리 될 것 같다.
'🌱 프로젝트 > 소방알리미' 카테고리의 다른 글
| Firestation Spring - 소방서 알림 #5 (0) | 2022.09.17 |
|---|---|
| 로그인 오류 2 - 소방서 알림 #4 (0) | 2022.09.14 |
| 로그인 오류 1 - 소방서 알림 #3 (0) | 2022.09.12 |
| 시큐리티 설정 - 소방서 알림 #2 (0) | 2022.09.08 |
| 미니 프로젝트 - 소방서알림 #1 (0) | 2022.09.06 |